However one should be careful in selecting caching techniques as it is not always an option for all kind of web applications e.g Displaying Real Pricing or showing Real time Tennis,Cricket match score.
What is fragment caching?
to store a part of page in memory rather than whole page for a specified period of time.Fragment caching is done by using User controls.
Here is Steps for implementing Fragement caching.
- Create a web site(or open a website you already created)
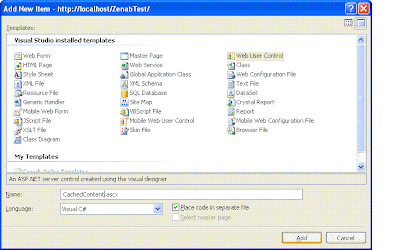
- Right click on project and select Add new Item from pop-up menu.
- Select WebUserControl from Templates.

In fragment caching , output directive is used in user control .ascx file.It should not be placed in main page(page which host user control).Set the duration for outputcache to 20 seconds.
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="CachedContent.ascx.cs" Inherits="CachedContent" %>
<%@ OutputCache Duration ="20" VaryByParam="None" %>
<div id="outputdiv" style="clear: none; display: block; left: 50px; visibility: visible; width: 752px; position: relative; top: 50px; height: 100px; background-color: powderblue;">
cached Time
<asp:Label id="head1" runat="server" Font-Bold="True" Font-Names="Tahoma" Font-Size="XX-Large"><%# DateTime.Now.ToLongTimeString() %>asp:Label>
div>
head1.DataBind();
on user control hosting page(main page) place this code on declarative part of the page
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="OutputcacheTest.aspx.cs" Inherits="OutputcacheTest" %>
<%@ Register Src="CachedContent.ascx" TagName="CachedContent" TagPrefix="uc1" %>
then place this code after form tag in same page.
<div id="H2" style="clear: none; display: block; left: 34px; visibility: visible; width: 752px; position: relative; top: 30px; height: 100px; background-color: gainsboro;">
Non cache Time
<h1 id="H1_1" runat="server">
<%# DateTime.Now.ToLongTimeString() %>
h1>
div>
<asp:Button ID="gettime" runat ="server" style="clear: none; display: block; left: 271px; visibility: visible; position: relative; top: 269px; background-color: gainsboro;" Height="47px" Text="Get time" Width="177px" OnClick="gettime_Click" />
<uc1:CachedContent ID="CachedContent1" runat="server" />
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class OutputcacheTest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
System.Web.UI.HtmlControls.HtmlGenericControl header2 = new HtmlGenericControl();
header2 = (System.Web.UI.HtmlControls.HtmlGenericControl)Page.FindControl("H1_1");
header2.DataBind();
}
protected void gettime_Click(object sender, EventArgs e)
{
}
}
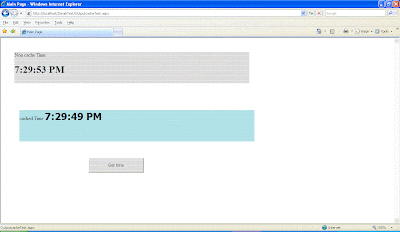
when I execute main page ,I see new datetime for the code i placed on main page each time refresh the page(page is posted back to server), however, user control time didnt change it retrives the rendered html from memory until specified period is elapsed.

ReplyDeleteBest Dot Net Training in Chennai at Credo Systemz. We have all topics of MS.NET like C#, ASP.NET, MVC, WPF, WCF etc covered in-depth. Our teaching methodology includes in-depth theory on every topic which prepares you for interview and followed by practical demonstration of the subject so that you can find doing project very easy. Our
dot net training course are designed in such a way that any beginner can start and eventually grow as advanced developer.